Use Photoshop to Create a Still-Life Lamp, Nightstand, and Picture Frame: "
Photoshop allows us to manipulate most of the photos that we take and combine them into just about anything. It also allows us to create much of what we see in real life from scratch. In this tutorial, we will create the inside of a home from scratch using only Photoshop. In the end, we will create a lamp, nightstand, a picture frame and several other elements using layer styles and filters along the way. Let’s get started!
Before we jump into creating the scene, we are going to create a wood board texture that we will use for flooring. Create a new document 3000 px by 3000 px (since the wood floor will be in perspective, the large document size will minimize pixelation).

Start by adding Noise. Then, pixelate the noise using the Mosaic Filter (Filter > Pixelate > Mosaic). This gives us the geometric shapes to work off of. Next, add a strong Motion Blur. To get better definition, adjust the levels and add another Motion Blur.

Now we have a good start to our wood boards. To break up the texture into more defined boards, go to Image > Adjustments > Posterize.

Create a New Layer and fill it with a wood color. Set your foreground and background colors to two shades of brown and go to Filter > Render > Fibers and max out both values. Set this layer’s Blending Mode to Overlay. This will add some texture to the wood.

Make a copy of the base layer and move it to the top of your stack. Go to Filter > Stylize > Find Edges. Use Levels (Command/Ctrl + L) to increase the contrast of the lines and give the layer a strong Motion Blur. Set the Blending Mode to Multiply. As you can see, this gives the individual boards more definition.

We are done with the initial wood floor texture. Go ahead and flatten and then copy the image. Create a New Document size: 750 px by 1000 px. Create a new group called “Floor” and paste the wood floor into this image. I have adjusted the levels slightly to brighten the wood.


Use the Transform Tool (Command/Ctrl + T) to skew the wood floor into perspective.

Make a copy of this layer and Desaturate it (Command/Ctrl + Shift + U). Go to Filter > Stylize > Emboss with settings shown below. When finished, set this layer’s Blending Mode to Overlay and its Opacity to 59%.

On a New Layer, use the gradient tool and add a gradient as shown. Set the Blending Mode to Multiply and the Opacity to 41%. This will help darken the corners a little.

Create a New Group called “Wall” and use the Rectangular Marquee Tool to select an area for the wall. Fill with a yellow color (#DEC181).

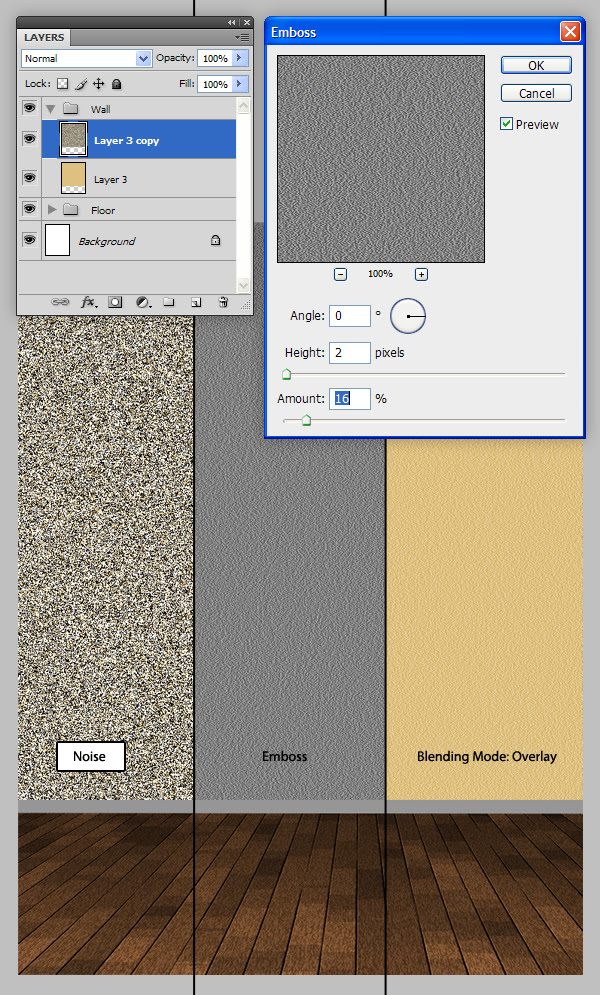
To give the wall some texture, make a copy of this layer and go to Filter > Noise > Add Noise with a value of 145%. Next, go to Filter > Stylize > Emboss with the settings shown. Set the Blending Mode of this layer to Overlay.

Create a New Layer called “Trim.” Use the Rectangular Marquee Tool to select a band at the base of the wall and fill using the Gradient Tool.

Make a copy of the “Trim” layer (Command/Ctrl + J) and Transform (Command/Ctrl + T) this trim piece as shown.

We are going to start on the end table. Create a New Group called “End Table” with a layer called “Table Base” inside. Go ahead and draw the shape of a table and fill it with any color

We will be building this table piece by piece with a separate texture using the “Base” layer to maintain the shape (by using clipping layers). You can use any texture you wish for this, however, I will use one I’ve already created in Photoshop. Start by opening your texture in a separate document, use the Rectangular Marquee Tool to make a selection on your texture and copy and paste it in your scene.

Convert this layer to a clipping layer by Alt + Clicking in between the two layers. Move the texture so that it covers the entire table.

Copy and paste another selection of texture. This time give it a 1 px black stroke and rotate it 90 degrees to the position as shown.

Copy and paste a square selection of texture into your scene and name this layer “Door Base.” Add a Drop Shadow and Outer Glow to simulate shadows.



Copy and paste a small rectangular selection of texture and paste it into your scene (shown as the highlighted piece). Rotate it into position and make it a clipping layer to the “Door Base.” Position it as shown.

Add a Bevel and Emboss to this layer.


Continue copying and pasting small rectangles of texture to build the rest of the cabinet door as shown.

Copy and paste another selection of texture to become the drawer. Give this layer the following Layer Styles.




The drawer should resemble this:

Add another strip of texture to the top of the end table. This time, use the marquee tools or the Eraser tool to give the top rounded corners.

To create the knobs for the drawers, start by create a light colored circle (#CBCDA5) on a New Layer named “Knob”). Add the following Layer Styles. Copy the knob to the other drawer.





Go back through the different layers of the end table and add extra highlights and shadows with the Dodge and Burn Tools.

Create a New Group called “Lamp” under the “End Table” group. Draw a shape of a lamp and fill it with #6B5A3E.

Next, we want to use the Dodge and Burn Tool to add some detail. A useful technique is to use the Dodge and Burn Tool in conjunction with the marquee tools.

Continue to add detail with the Dodge and Burn Tools, keeping in mind how
the light will hit the base.

Feel free to add more highlights and shadows. In this case, I’ve used a square brush and the Blur Tool to add the following highlights.

To give the lamp’s base a pattern, create some vertical lines in gray. Warp (Edit > Transform > Warp) the lines into an organic shape around the lamp base.

Add a Bevel and Emboss.


Merge the Bevel and Emboss effect to the layer. Make this layer a clipping layer and set the layer’s Blending Mode to Overlay and its Opacity to 67%. We’ll go back and add some more detail later.


To create the lampshade, start by making two layers named "Front Shade" and "Side Shade". Draw the lampshades on the respective layers using a different tint of the same color to tell them apart.


Copy these two layers above their respective selves and add a stroke. Change each layer’s Fill to 0%. Adjust the size of the stroke as necessary for the side shade.


On a new clipping layer to the original front shade layer, use a yellow color and a large brush with 0% hardness to add some color to the top of the shade. Set the Blending Mode to Color Dodge and the Opacity to 86%. Do the same for the other shade layer.


On a new clipping layer, add a gradient (Make sure you chose Foreground to Transparent) of darker red color to the bottom of both shades.


Create a New Layer called “Lamp Underside” and place it at the bottom of the “Lamp” group, draw in the rest of the lampshade with white. Give this layer a stroke.



Now, we are going to create the picture frame. Create a New Group called “Picture Frame” and create a light-colored square.

Next, add the following Layer Styles.





Your picture frame should resemble the following:

Copy this layer and Transform (Command/Ctrl + T) to a smaller square. Make the following adjustments to the Layer Styles (remove all others).




Make a new copy of this layer and remove all Layer Styles except for “Inner Shadow.” Make the following changes to the Layer Style and set the layer’s Fill to 0%.



Create a New Layer and add a light-tan square in the center of the picture frame. Add the following Layer Styles. When you’re done you can draw a leaf on a separate layer to complete the Picture.




Now we’ll create the initial light from the lamp. Create a New Group called “Lighting” just above the “Wall” group. Use the Polygonal Lasso Tool to make a triangular selection of light. Fill this with a white-to-transparent gradient and set the layer’s Opacity to 58%. Now, use the Layer Styles panel to adjust the Blend If sliders as shown.




Make two copies of this layer and Transform (Command/Ctrl + T) the shapes so the light appears more complex. Adjust the Opacity as necessary. When you’re done, make a copy of these and rotate them in the opposite direction.


Now we are going to create the shadows casted by the end table. Create a New Group called “Shadows.” Inside this group create a New Layer and draw in some shadows as shown below. Use the Blur Tool to feather some of the edges. I’ve also added an additional shadow directly under the end table.


The end table looks too bright. To darken, I’ve merged the “End Table” group to a new layer and adjusted the levels. I’ve also use the Burn tool on the base and top of the table.

We are done with building the scene. The next section will start enhancing the lighting. The current scene will be used for the base lighting and we will add shadows on top of this. To start, create a New Group called “Dark Scene.” Add the following Adjustment Layers inside this group. This should make your image almost all black.



Select the “Dark Scene” group and add a layer mask. Use the Marquee Tools, Brush Tool, and Blur Tool to add the light back into the scene. Using the Brush Tool with a 0% hardness and opacity of 20% or so, you can really start to add realistic variations in the lighting.


On a New Layer, use a small brush to go back through the image and add highlights to the picture frame, table top, and lamp base. You can also add lowlights using the same technique.


To add some extra lighting on the floor, I’ve created a new layer, added a white-to-transparent gradient to the floor and adjusted the Blend If and Opacity sliders, just like we did for the lights in the “Lighting” group.

To finish, you can add some details wherever you like. I’ve also add a vignette to enhance the light’s falloff.


"
Photoshop allows us to manipulate most of the photos that we take and combine them into just about anything. It also allows us to create much of what we see in real life from scratch. In this tutorial, we will create the inside of a home from scratch using only Photoshop. In the end, we will create a lamp, nightstand, a picture frame and several other elements using layer styles and filters along the way. Let’s get started!
Step 1
Before we jump into creating the scene, we are going to create a wood board texture that we will use for flooring. Create a new document 3000 px by 3000 px (since the wood floor will be in perspective, the large document size will minimize pixelation).
Step 2
Start by adding Noise. Then, pixelate the noise using the Mosaic Filter (Filter > Pixelate > Mosaic). This gives us the geometric shapes to work off of. Next, add a strong Motion Blur. To get better definition, adjust the levels and add another Motion Blur.
Step 3
Now we have a good start to our wood boards. To break up the texture into more defined boards, go to Image > Adjustments > Posterize.
Step 4
Create a New Layer and fill it with a wood color. Set your foreground and background colors to two shades of brown and go to Filter > Render > Fibers and max out both values. Set this layer’s Blending Mode to Overlay. This will add some texture to the wood.
Step 5
Make a copy of the base layer and move it to the top of your stack. Go to Filter > Stylize > Find Edges. Use Levels (Command/Ctrl + L) to increase the contrast of the lines and give the layer a strong Motion Blur. Set the Blending Mode to Multiply. As you can see, this gives the individual boards more definition.
Step 6
We are done with the initial wood floor texture. Go ahead and flatten and then copy the image. Create a New Document size: 750 px by 1000 px. Create a new group called “Floor” and paste the wood floor into this image. I have adjusted the levels slightly to brighten the wood.
Step 7
Use the Transform Tool (Command/Ctrl + T) to skew the wood floor into perspective.
Step 8
Make a copy of this layer and Desaturate it (Command/Ctrl + Shift + U). Go to Filter > Stylize > Emboss with settings shown below. When finished, set this layer’s Blending Mode to Overlay and its Opacity to 59%.
Step 9
On a New Layer, use the gradient tool and add a gradient as shown. Set the Blending Mode to Multiply and the Opacity to 41%. This will help darken the corners a little.
Step 10
Create a New Group called “Wall” and use the Rectangular Marquee Tool to select an area for the wall. Fill with a yellow color (#DEC181).
Step 11
To give the wall some texture, make a copy of this layer and go to Filter > Noise > Add Noise with a value of 145%. Next, go to Filter > Stylize > Emboss with the settings shown. Set the Blending Mode of this layer to Overlay.
Step 12
Create a New Layer called “Trim.” Use the Rectangular Marquee Tool to select a band at the base of the wall and fill using the Gradient Tool.
Step 13
Make a copy of the “Trim” layer (Command/Ctrl + J) and Transform (Command/Ctrl + T) this trim piece as shown.
Step 14
We are going to start on the end table. Create a New Group called “End Table” with a layer called “Table Base” inside. Go ahead and draw the shape of a table and fill it with any color
Step 15
We will be building this table piece by piece with a separate texture using the “Base” layer to maintain the shape (by using clipping layers). You can use any texture you wish for this, however, I will use one I’ve already created in Photoshop. Start by opening your texture in a separate document, use the Rectangular Marquee Tool to make a selection on your texture and copy and paste it in your scene.
Step 16
Convert this layer to a clipping layer by Alt + Clicking in between the two layers. Move the texture so that it covers the entire table.
Step 17
Copy and paste another selection of texture. This time give it a 1 px black stroke and rotate it 90 degrees to the position as shown.
Step 18
Copy and paste a square selection of texture into your scene and name this layer “Door Base.” Add a Drop Shadow and Outer Glow to simulate shadows.
Step 19
Copy and paste a small rectangular selection of texture and paste it into your scene (shown as the highlighted piece). Rotate it into position and make it a clipping layer to the “Door Base.” Position it as shown.
Step 20
Add a Bevel and Emboss to this layer.
Step 21
Continue copying and pasting small rectangles of texture to build the rest of the cabinet door as shown.
Step 22
Copy and paste another selection of texture to become the drawer. Give this layer the following Layer Styles.
The drawer should resemble this:
Step 23
Add another strip of texture to the top of the end table. This time, use the marquee tools or the Eraser tool to give the top rounded corners.
Step 24
To create the knobs for the drawers, start by create a light colored circle (#CBCDA5) on a New Layer named “Knob”). Add the following Layer Styles. Copy the knob to the other drawer.
Step 25
Go back through the different layers of the end table and add extra highlights and shadows with the Dodge and Burn Tools.
Step 26
Create a New Group called “Lamp” under the “End Table” group. Draw a shape of a lamp and fill it with #6B5A3E.
Step 27
Next, we want to use the Dodge and Burn Tool to add some detail. A useful technique is to use the Dodge and Burn Tool in conjunction with the marquee tools.
Continue to add detail with the Dodge and Burn Tools, keeping in mind how
the light will hit the base.
Step 28
Feel free to add more highlights and shadows. In this case, I’ve used a square brush and the Blur Tool to add the following highlights.
Step 29
To give the lamp’s base a pattern, create some vertical lines in gray. Warp (Edit > Transform > Warp) the lines into an organic shape around the lamp base.
Step 30
Add a Bevel and Emboss.
Step 31
Merge the Bevel and Emboss effect to the layer. Make this layer a clipping layer and set the layer’s Blending Mode to Overlay and its Opacity to 67%. We’ll go back and add some more detail later.
Step 32
To create the lampshade, start by making two layers named "Front Shade" and "Side Shade". Draw the lampshades on the respective layers using a different tint of the same color to tell them apart.
Step 33
Copy these two layers above their respective selves and add a stroke. Change each layer’s Fill to 0%. Adjust the size of the stroke as necessary for the side shade.
Step 34
On a new clipping layer to the original front shade layer, use a yellow color and a large brush with 0% hardness to add some color to the top of the shade. Set the Blending Mode to Color Dodge and the Opacity to 86%. Do the same for the other shade layer.
Step 35
On a new clipping layer, add a gradient (Make sure you chose Foreground to Transparent) of darker red color to the bottom of both shades.
Step 36
Create a New Layer called “Lamp Underside” and place it at the bottom of the “Lamp” group, draw in the rest of the lampshade with white. Give this layer a stroke.
Step 37
Now, we are going to create the picture frame. Create a New Group called “Picture Frame” and create a light-colored square.
Next, add the following Layer Styles.
Your picture frame should resemble the following:
Step 38
Copy this layer and Transform (Command/Ctrl + T) to a smaller square. Make the following adjustments to the Layer Styles (remove all others).
Step 39
Make a new copy of this layer and remove all Layer Styles except for “Inner Shadow.” Make the following changes to the Layer Style and set the layer’s Fill to 0%.
Step 40
Create a New Layer and add a light-tan square in the center of the picture frame. Add the following Layer Styles. When you’re done you can draw a leaf on a separate layer to complete the Picture.
Step 41
Now we’ll create the initial light from the lamp. Create a New Group called “Lighting” just above the “Wall” group. Use the Polygonal Lasso Tool to make a triangular selection of light. Fill this with a white-to-transparent gradient and set the layer’s Opacity to 58%. Now, use the Layer Styles panel to adjust the Blend If sliders as shown.
Step 42
Make two copies of this layer and Transform (Command/Ctrl + T) the shapes so the light appears more complex. Adjust the Opacity as necessary. When you’re done, make a copy of these and rotate them in the opposite direction.
Step 43
Now we are going to create the shadows casted by the end table. Create a New Group called “Shadows.” Inside this group create a New Layer and draw in some shadows as shown below. Use the Blur Tool to feather some of the edges. I’ve also added an additional shadow directly under the end table.
Step 44
The end table looks too bright. To darken, I’ve merged the “End Table” group to a new layer and adjusted the levels. I’ve also use the Burn tool on the base and top of the table.
Step 45
We are done with building the scene. The next section will start enhancing the lighting. The current scene will be used for the base lighting and we will add shadows on top of this. To start, create a New Group called “Dark Scene.” Add the following Adjustment Layers inside this group. This should make your image almost all black.
Step 46
Select the “Dark Scene” group and add a layer mask. Use the Marquee Tools, Brush Tool, and Blur Tool to add the light back into the scene. Using the Brush Tool with a 0% hardness and opacity of 20% or so, you can really start to add realistic variations in the lighting.
Step 47
On a New Layer, use a small brush to go back through the image and add highlights to the picture frame, table top, and lamp base. You can also add lowlights using the same technique.
Step 48
To add some extra lighting on the floor, I’ve created a new layer, added a white-to-transparent gradient to the floor and adjusted the Blend If and Opacity sliders, just like we did for the lights in the “Lighting” group.
Conclusion
To finish, you can add some details wherever you like. I’ve also add a vignette to enhance the light’s falloff.
"
0 comments:
Post a Comment